WordPress標準ギャラリーを使っているサイトを多言語化する
先日、制作している企画サイトを二ヶ国語対応したので、このサイトも二ヶ国語対応に挑戦してみました。
このサイトはWordpressで制作しているので、qTranslateプラグインを導入して二ヶ国語に対応させます。
記事が長くなりましたので目次をつけます。
- <目次>
- 1. qTranslateをインストール、設定する
- 2. 記事に英語版を追加する
- 3. カテゴリーやメニューに英語名を追加する
- 4. 直接文字を記入しているテンプレート(ヘッダー・フッター等)に切り替え用の英語を追記する
- 5. 添付画像(ギャラリーに使用している画像)に切り替え用の英語を追加する
- 6. WP標準ギャラリーのリンクを英語用ドメインへのリンクに変更する
- 7. 言語切り替えリンクを追加する
- 8. 最後に
1. qTranslateをインストール、設定する
WordPressプラグイン – qTranslate
ダウンロードページやインストール画面の設定言語は英語ですが、そこまで難しい英語は使われていないので大丈夫だと思います。
(Web制作の知識があれば理解できるレベルです)
詳しいインストール方法はこちらの記事で解説されています。
参考サイト:
WordPressプラグイン「qTranslate」でブログを多言語化する | Webクリエイターボックス
なお、設定 > Language > Advanced Settings から他の言語を選択した場合のURLのパターンが選べます。
- ・クエリーモード URL例:http://yoursite.com/?lang=en
- ・サブディレクトリモード(既定) URL例:http://yoursite.com/en/
- ・サブドメインモード URL例:http://en.yoursite.com/
※独自ドメインを自分で取得していない場合は、サブドメインモードは選べません。
サブドメインモードを有効にするには、あらかじめ「http://en.yoursite.com/」のドメインを有効にしておく必要があります。
ドメインのディレクトリは「http://yoursite.com/」で設定している場所と同じにします。設定が有効になるまで1時間ほどかかるのでのんびり待ちましょう。
このサイトではWP標準ギャラリーを使っていたため、サブドメインモードに設定しました。
(理由は後ほど)
2. 記事に英語版を追加する
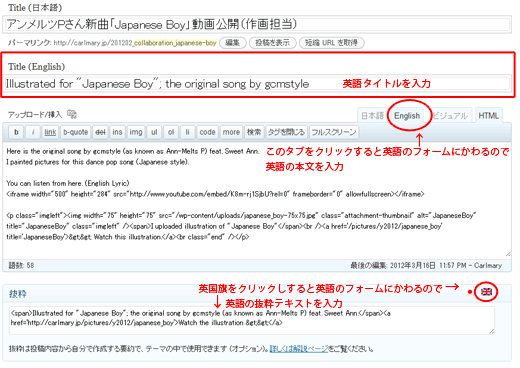
以下のように英語版を追加します。

3. カテゴリーやメニューに英語名を追加する
カテゴリー・タグ
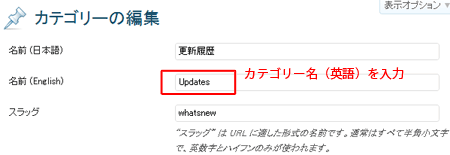
カテゴリーやタグの編集画面を開くと英語の入力フォームができているので入力し保存するだけです。

サイトタイトルやウィジェット
サイトタイトルやウィジェットは以下のサイトに記載されているクイックタグで英語名を追加できます。
[:ja]日本語タイトル[:en]English Title
参考サイト:
多言語(マルチリンガル)対応 qTranslate インストール後の設定 ≪ ワードプレス 3.1 Webマガジン構築メモ
4. 直接文字を記入しているテンプレート(ヘッダー・フッター等)に切り替え用の英語を追記する
phpテンプレート内のテキストは以下のタグでくくることで英語名を追加できます。
<!:ja>日本語タイトル<!:><!:en>English Title<!:>
タグで囲まれた箇所のみが切り替わるので、テキストボックス内のテキストの切り替えにはこちらを使用した方がよいです。
5. 添付画像(ギャラリーに使用している画像)に切り替え用の英語を追加する
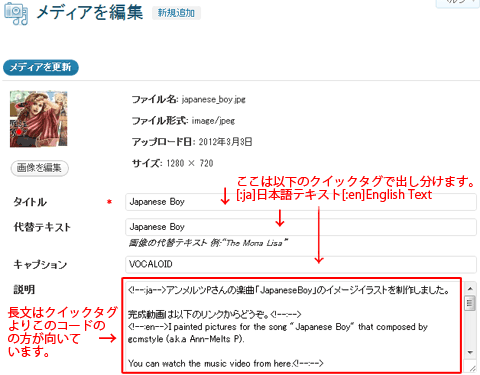
3.4.で使用したタグを使って英語名を追加していきます。

[3/19 追記] キャプションはクイックタグやコードでは切り替えできないみたい… 現在切り替え方法を模索中です。
6. WP標準ギャラリーのリンクを英語用ドメインへのリンクに変更する
(ギャラリー機能を使っていない方や、使っていても[gallery link="file"]などを使って画像に直接リンクを貼っている方はここを飛ばして「7. 言語切り替えリンクを追加する」へ進んでください。)
6.のステップは以下の方向けです。
- ・Wordpress標準装備のギャラリー機能を使っている。
- ・かつ、サムネイル画像をメディア(画像)へパーマリンクでリンクしている。(サムネイルをクリックすると画像固有のページが開く)
5.までは手間はかかりますがスムーズに設定できたかと思います。最大の難関はここでした。
このページはWordpress標準装備のギャラリー機能を使っています。
※2015年10月現在、標準ギャラリーは使用していません。
このギャラリー機能は便利ですが、今回は問題点がありました。
qTranslateがギャラリーに対応していないため、英語用の画像ページのURLに自動でリンクを張ってくれないのです。(※今は対応をしたため、英語の画像ページにリンクできています)
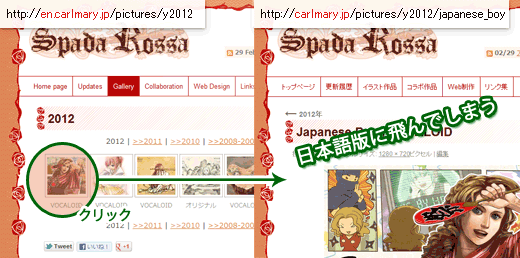
たとえば「http://en.carlmary.jp/pictures/y2012/japanese_boy」このギャラリーページに飛びたいのに
「http://carlmary.jp/pictures/y2012/japanese_boy」にリンクが貼られてしまいます。

せっかく英語サイトから来たのに、サムネイルをクリックすると画像ページがすべて日本語になってしまうのはがっかりです。
なぜかというと、ギャラリーに限らずWordpressのリンクは基本的に絶対パス(http://~から始まるパス)を設定するようになっているからなんです。
(どんなにディレクトリが代わっても正しいリンク先にアクセスできるようにですね)
普段はありがたい設定ですが、英語版と日本語版でURLを使い分けている場合には不便です。
そこで、ギャラリー内の絶対パスをルートパスに書き換えてしまいます。
書き換え方法は二種類ありました。
- [A] wp-includes/link-template.phpを書き換える
参考サイト:
Get page permalink without wpurl – WordPress – Stack Exchange
- [B] テンプレートに書き換え用タグを追記する
[A]の方法はもともとの書き出し方を変えてしまうのスマートです。が、wp-includesディレクトリはWordpressをバージョンアップすると書き換わってしまうので、リスクがあります。(バージョンアップした時にもきちんと対応すればよいのですが)
[B]の方法はテンプレートファイルを弄るだけなので、Wordpressのバージョンアップによって書き換えられる心配はありません。
※ただし、テンプレートを他の作者が作成したものを借りている場合は、バージョンアップによって書き換えられてしまいます。今回のようにたくさんカスタマイズを加える場合は、自分用のカスタムテンプレートセットとしてあらかじめ保存してから作業しまましょう。
私は[B]の方法で書き換えを行いました。
が、[B]の参考サイトに書いてある方法で、header.php、function.php、footer.phpに追記してしまうと、2つの問題がおきます。
- ・記事を追加・編集することができない。
- ・記事の本文中に自分のサイトのドメインを書いている場合、そこも消されてしまう。
たとえば私の場合は http://yoursite.com/links#here このページの「サイトURL http://yoursite.com/」という記述が「サイトURL /」になってしまいました…。
6.1. ギャラリーページのテンプレートの編集
ギャラリーページ以外はqTranslateがちゃんとリンクを変換してくれていますから、影響範囲はギャラリーページだけでよいのです。
追記しなければいけない書き換えタグをギャラリーページの付近にだけ設定すれば、他の記事でURLが消えてしまうことも、記事の追加編集ができないということもなくなるはずです。
では試してみましょう。
このサイトではギャラリーページも他の更新記事などと同じくデフォルトのpage.phpテンプレートを使っていましたが、専用のテンプレートを作ることにしました。
といっても内容はpage.phpと同じでよいので、page.phpを別名で保存します。私は「gallery-page.php」という名前をつけて保存し、現在のテーマファイルフォルダ内にアップロードしました。
ただしこのままでは固有ページのテンプレートを選択しようとしても、gallery-page.phpが候補に表示されません。
WordPress Codex 日本語版にあるとおり、名前をつけてあげましょう。
これでテンプレートが選べるようになりました。
作成したgallery-page.phpの
get_header(); ?>の後ろに以下を追加します。
<?php
/* make WordPress URLs root relative */
ob_end_clean();
ob_start("remove_base_url");
?>
<?php get_footer(); ?>の前に以下を追加します。
<?php ob_end_flush(); /* make WordPress URLs root relative */ ?>
6.2. ギャラリーページ用のfunctions.phpの作成
次はfunctions.phpの編集です。
どこかに以下を追記します。(一番最後でいいかも)
function remove_base_url($result){
$result = str_replace('http://yoursite.com',"",$result);
return $result;
}
http://yoursite.comのところをあなたのWPのURLにしてください。最後にスラッシュはつけません。
これでギャラリーページのリンクがルートパスになりました。ためしに言語を切り替えたあとサムネイルをクリックしてみてください。
6.3. ギャラリー画像ページ用への追記
画像固有ページに、前後の画像へのリンクなどを貼っている場合、これも日本語用のページへのリンクになってしまっているかと思います。
6.1.と同じ作業を「attachment.php」に対して行います。これは画像固有ページ用のテンプレートです。
ここまでを行うと、画像固有ページの前後の画像のリンクがそれぞれの言語版へのリンクになっているはずです。(ルートパスになっている)
7. 言語切り替えリンクを追加する
切り替えリンクは全ての動作が上手くいったと思ったら、最後に追加しましょう。あと一息です。
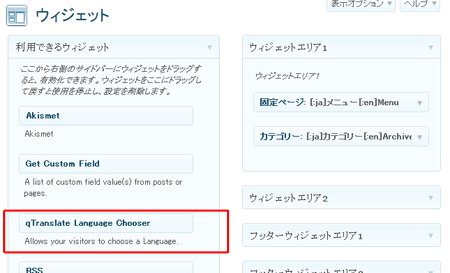
qTranslateをインストールした時点で、ウィジェットに言語切り替えリンクが用意されています。これを設置してみましょう。

また、以下のコードを切り替えリンクをおきたい箇所のテンプレートに直接書くことでも追加できます。
<?php echo qtrans_generateLanguageSelectCode('both'); ?>
bothの部分は以下の3種類に変えられます。
image: 国旗のみ
text: 言語名のみ
both: 国旗+言語名
最後に
メインは「6. WP標準ギャラリーのリンクを英語用ドメインへのリンクに変更する」のみなのに大変長くなりました…
もし同じ壁にぶつかった方の助けになれば幸いです。
私の残りの課題は、この時点で翻訳が完了していない大量の記事やギャラリーの内容を片付けることです。

Your Message